您想更改网站上 WordPress 评论表单的样式吗?
评论在建立用户对网站的参与度方面发挥着重要作用。一个好看的用户友好的评论表单鼓励用户参与讨论。
在本文中,我们将向您展示如何轻松设置 WordPress 评论表单的样式以提高您网站的参与度。

开始之前
WordPress 主题控制您网站的外观。每个 WordPress 主题都带有几个文件,包括模板文件、函数文件、JavaScript 和样式表。
样式表包含 WordPress 主题使用的所有元素的CSS规则。您可以添加自己的自定义 CSS 来覆盖主题的样式规则。
如果您以前没有这样做过,请参阅我们关于如何为初学者在 WordPress 中添加自定义 CSS 的文章。
除了 CSS,您可能还需要添加一些功能来修改 WordPress 评论表单的默认外观。如果您以前没有这样做过,请参阅我们关于如何在 WordPress 中复制和粘贴代码的文章。
话虽如此,让我们来看看如何设置 WordPress 评论表单的样式。
由于这是一份相当全面的指南,我们创建了一个目录以便于导航:
- 使用 SeedProd 主题生成器设计 WordPress 评论样式
- 使用默认 CSS 类更改 WordPress 注释
- 将社交登录添加到 WordPress 评论表单
- 在 WordPress 评论表单中添加评论政策文本
- 将评论文本字段移至底部
- 从 WordPress 评论表单中删除网站 (URL) 字段
- 在 WordPress 中添加订阅评论复选框
- 将自定义字段添加到 WordPress 评论表单
使用 SeedProd 主题生成器设计 WordPress 评论表单
此方法需要SeedProd,它是市场上最好的 WordPress 页面和主题构建器插件。
推荐给没有编码经验的初学者。但是,这种方法的缺点是它会将您现有的 WordPress 主题替换为自定义主题。
首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:您至少需要 PRO 计划才能访问主题构建器功能。
激活后,您需要为您的自定义 WordPress 主题创建模板。SeedProd 允许您使用其中一个内置主题轻松生成这些模板。
有关详细说明,请参阅我们的教程,了解如何在不编码的情况下创建自定义 WordPress 主题。
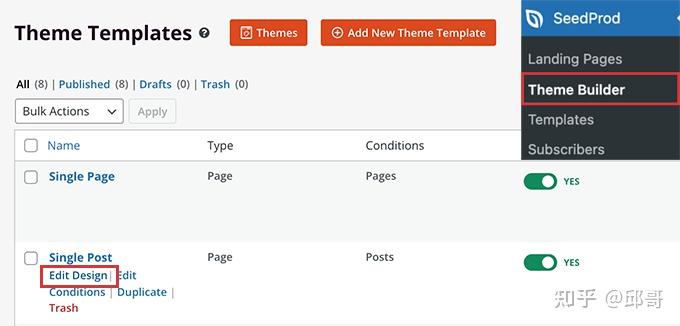
生成主题模板后,您需要编辑 Single Post 模板。

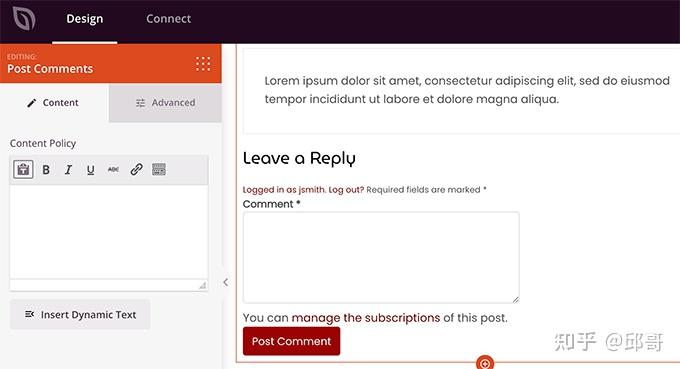
这将在 SeedProd 主题构建器界面中加载单个帖子预览。您会注意到预览底部的评论表单块。

只需单击评论表单,您就会在左侧面板中看到它的属性。
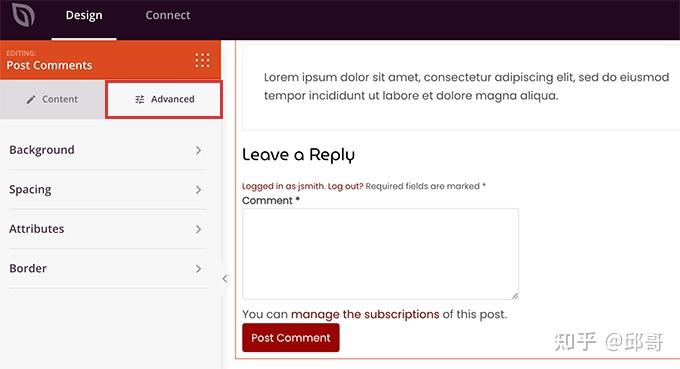
从这里,您可以添加评论注释或隐私政策,您还可以切换到“高级”选项卡来编辑评论表单样式,而无需编写任何 CSS 代码。

完成后,不要忘记单击“保存”按钮发布您的更改。
SeedProd 使您无需编写代码即可轻松更改网站上任何元素的样式。
但是,它是一个主题构建器,您可能已经在使用自己喜欢的 WordPress 主题。在这种情况下,以下提示将帮助您在 WordPress 中手动更改评论表单样式。
在 WordPress 中更改评论表单样式
大多数 WordPress 主题中都有一个名为 comments.php 的模板。该文件用于在您的博客文章中显示评论和评论表单。WordPress 评论表单是使用以下函数生成的:<?php comment_form(); ?>。
默认情况下,此功能会生成包含三个文本字段(姓名、电子邮件和网站)的评论表单、评论文本的文本区域字段、GDPR 合规性复选框和提交按钮。
您可以通过简单地调整默认 CSS 类来轻松修改这些字段中的每一个。下面是 WordPress 添加到每个评论表单的默认 CSS 类的列表。
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit| 1个2个3个4个5个6个78个9101112131415161718 | #respond { }#reply-title { }#cancel-comment-reply-link { }#commentform { }#author { }#email { }#url { }#comment#submit.comment-notes { }.required { }.comment-form-author { }.comment-form-email { }.comment-form-url { }.comment-form-comment { }.comment-form-cookies-consent { }.form-allowed-tags { }.form-submit |
通过简单地调整这些 CSS 类,您可以完全改变您的 WordPress 评论表单的外观和感觉。
让我们继续尝试改变一些东西,这样你就可以很好地了解它是如何工作的。
首先,我们将从突出显示活动表单域开始。突出显示当前活动的字段使有特殊需要的人更容易访问您的表单,并且还使您的评论表单在较小的设备上看起来更漂亮。
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
}
/* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}| 1个2个3个4个5个6个78个91011121314151617181920212223242526 | #respond {background: #fbfbfb;padding:0 10px 0 10px;} /* Highlight active form field */ #respond input[type=text], textarea { -webkit-transition: all 0.30s ease-in-out; -moz-transition: all 0.30s ease-in-out; -ms-transition: all 0.30s ease-in-out; -o-transition: all 0.30s ease-in-out; outline: none; padding: 3px 0px 3px 3px; margin: 5px 1px 3px 0px; border: 1px solid #DDDDDD;} #respond input[type=text]:focus,input[type=email]:focus,input[type=url]:focus,textarea:focus {box-shadow: 0 0 5px rgba(81, 203, 238, 1);margin: 5px 1px 3px 0px;border: 2px solid rgba(81, 203, 238, 1);} |
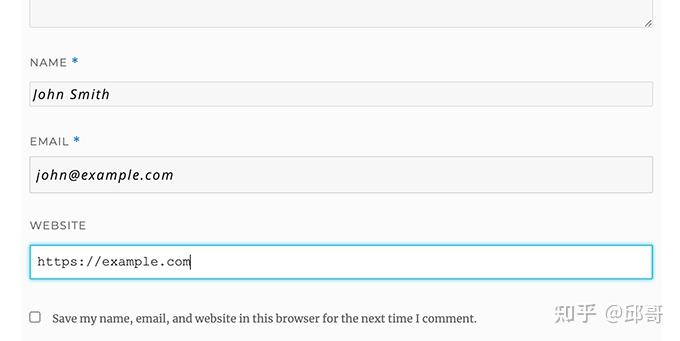
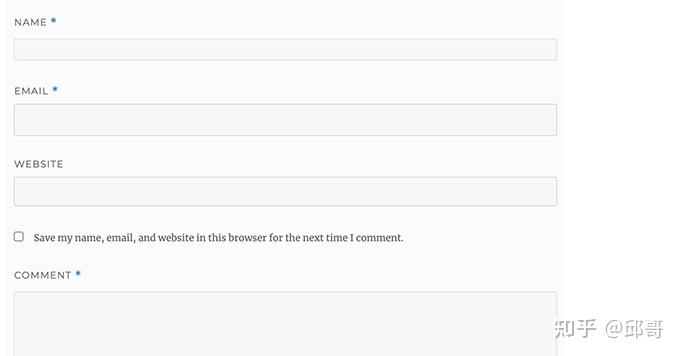
这是更改后我们的表单在 WordPress Twenty Sixteen 主题中的样子:

使用这些类,您可以更改文本在输入框中的显示方式。我们将继续更改作者姓名和 URL 字段的文本样式。
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
} | 1个2个3个4个5个6个78个91011 | #author, #email {font-family: “Open Sans”, “Droid Sans”, Arial;font-style:italic;color:#1d1d1d;letter-spacing:.1em;} #url {color: #1d1d1d;font-family: “Luicida Console”, “Courier New”, “Courier”, monospace;} |
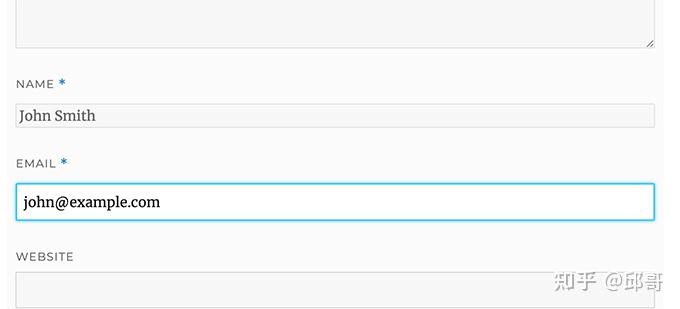
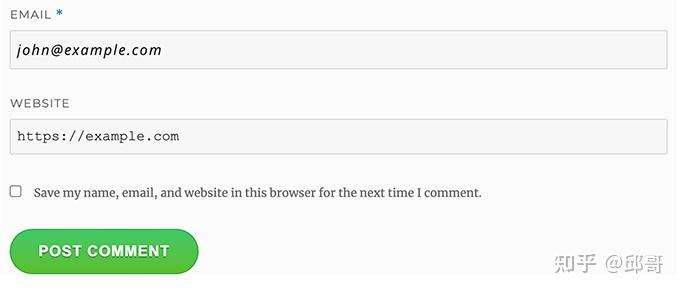
如果您仔细查看下面的屏幕截图,名称和电子邮件字段的字体与网站 URL 不同。

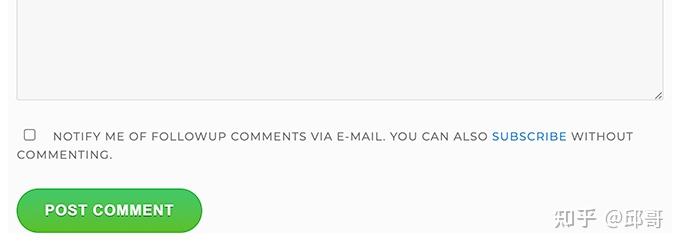
您还可以更改 WordPress 评论表单提交按钮的样式。我们不使用默认的提交按钮,而是给它一些 CSS3 渐变和框阴影。
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}| 1个2个3个4个5个6个78个910111213141516171819202122232425262728293031323334 | #submit {background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);background-color:#44c767;-moz-border-radius:28px;-webkit-border-radius:28px;border-radius:28px;border:1px solid #18ab29;display:inline-block;cursor:pointer;color:#ffffff;font-family:Arial;font-size:17px;padding:16px 31px;text-decoration:none;text-shadow:0px 1px 0px #2f6627;} #submit:hover {background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);background-color:#5cbf2a;}#submit:active {position:relative;top:1px;} |

将 WordPress 评论表单提升到一个新的水平
您可能认为这太基础了。好吧,我们必须从这里开始,这样每个人都可以跟进。
您可以通过重新排列表单字段、添加社交登录、评论订阅、评论指南、快速标签等,将您的 WordPress 评论表单提升到一个新的水平。
将社交登录添加到 WordPress 评论
让我们从向 WordPress 评论添加社交登录开始。
您需要做的第一件事是安装并激活Super Socializer插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
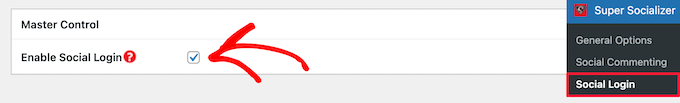
激活后,您需要访问Super Socializer » 社交登录,然后选中“启用社交登录”框。

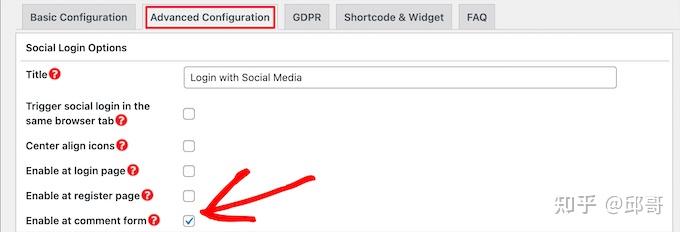
这将打开社交登录选项面板。首先,单击“高级配置”。标签
然后,确保选中“在评论表单中启用”框。

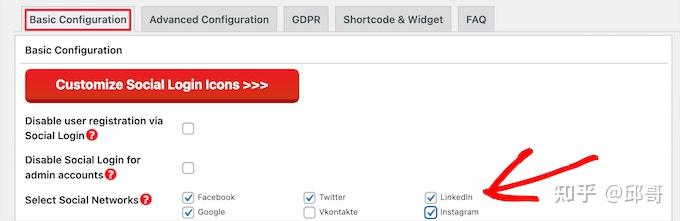
接下来,单击“基本配置”选项卡。在这里,您可以通过选中“选择社交网络”部分中的框来选择要添加的社交网络。

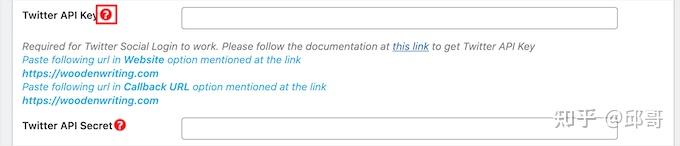
在此之下,插件将需要 API 密钥才能与社交平台连接。只需单击“问号”图标即可显示有关如何为每个平台获取此信息的说明。

完成后,单击“保存更改”按钮以保存您的社交登录设置。
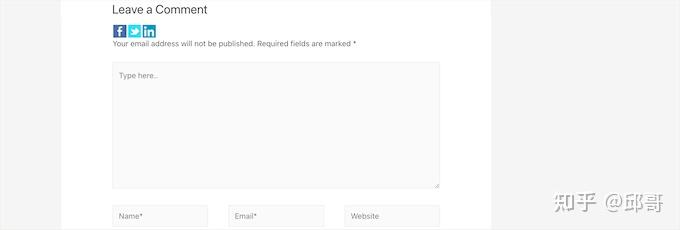
您现在可以访问您的网站以查看评论表单上方的社交登录按钮。

在评论表之前或之后添加评论政策文本
我们爱我们所有的用户,我们非常感谢他们花几分钟时间在我们的网站上发表评论。但是,要创建一个健康的讨论环境,审核评论很重要。
为了完全透明,我们创建了一个评论政策页面,但您不能只将此链接放在页脚中。
我们希望我们的评论政策对所有发表评论的用户来说是突出的和可见的。这就是为什么我们决定在我们的 WordPress 评论表单中添加评论政策。
如果你想添加一个评论政策页面,那么你需要做的第一件事就是创建一个 WordPress 页面并定义你的评论政策(你可以窃取我们的并修改它以满足你的需要)。
之后,您可以在主题的functions.php文件或站点特定插件中添加以下代码。
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] .= '<p class="comment-policy"">We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>';
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');| 1个2个3个4个5个6个 | function wpbeginner_comment_text_before($arg) { $arg[‘comment_notes_before’] .= ‘<p class=”comment-policy””>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href=”http://www.example.com/comment-policy-page/”>comment policy</a>.</p>’; return $arg;} add_filter(‘comment_form_defaults’, ‘wpbeginner_comment_text_before’); |
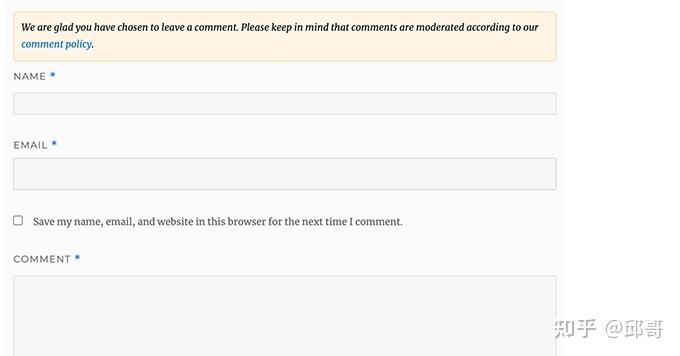
上面的代码将用此文本替换注释之前的默认评论表单。我们还在代码中添加了一个 CSS 类,以便我们可以使用 CSS 突出显示通知。这是我们使用的示例 CSS:
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}| 1个2个3个4个5个6个78个9 | p.comment-policy { border: 1px solid #ffd499; background-color: #fff4e5; border-radius: 5px; padding: 10px; margin: 10px 0px 10px 0px; font-size: small; font-style: italic;} |
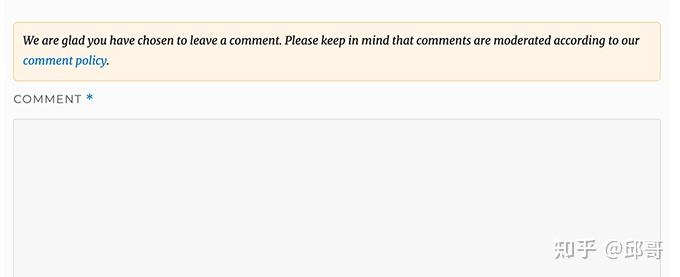
这是它在我们的测试站点上的样子:

如果你想在评论文本区域之后显示链接,那么使用下面的代码。
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] .= '<p class="comment-policy"">We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>';
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');| 1个2个3个4个5个6个 | function wpbeginner_comment_text_after($arg) { $arg[‘comment_notes_after’] .= ‘<p class=”comment-policy””>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href=”http://www.example.com/comment-policy-page/”>comment policy</a>.</p>’; return $arg;} add_filter(‘comment_form_defaults’, ‘wpbeginner_comment_text_after’); |
不要忘记相应地更改 URL,因此它会转到您的评论政策页面而不是 http://example.com。
将评论文本字段移至底部
默认情况下,WordPress 评论表单首先显示评论文本区域,然后显示姓名、电子邮件和网站字段。此更改是在 WordPress 4.4 中引入的。
在此之前,WordPress 网站首先显示名称、电子邮件和网站字段,然后是评论文本框。我们觉得我们的用户习惯于按该顺序查看评论表单,因此我们仍然在 WPBeginner 上使用旧的字段顺序。
如果你想这样做,那么你需要做的就是将以下代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');| 1个2个3个4个5个6个78个 | function wpb_move_comment_field_to_bottom( $fields ) {$comment_field = $fields[‘comment’];unset( $fields[‘comment’] );$fields[‘comment’] = $comment_field;return $fields;} add_filter( ‘comment_form_fields’, ‘wpb_move_comment_field_to_bottom’); |
此代码只是将评论文本区域字段移动到底部。

从 WordPress 评论表单中删除网站 (URL) 字段
评论表中的网站字段吸引了很多垃圾邮件发送者。虽然删除它不会阻止垃圾邮件发送者甚至减少垃圾评论,但它肯定会避免您意外批准带有不良作者网站链接的评论。
它还将从评论表单中减少一个字段,使其更容易和更用户友好。有关此主题的更多信息,请参阅我们关于从 WordPress 评论表单中删除网站 url 字段的文章
要从评论表单中删除 URL 字段,只需将以下代码添加到您的 functions.php 文件或特定于站点的插件中。
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');| 1个2个3个4个5个 | function wpbeginner_remove_comment_url($arg) { $arg[‘url’] = ”; return $arg;}add_filter(‘comment_form_default_fields’, ‘wpbeginner_remove_comment_url’); |

在 WordPress 中添加订阅评论复选框
当用户在您的网站上发表评论时,他们可能想跟进该话题以查看是否有人回复了他们的评论。通过添加订阅评论复选框,您可以让用户在帖子中出现新评论时收到即时通知。
要添加此复选框,您需要做的第一件事是安装并激活Subscribe to Comments Reloaded插件。激活后,您需要访问StCR » Comment Form页面来配置插件设置。
有关详细的分步说明,请参阅我们关于如何允许用户在 WordPress 中订阅评论的文章。

向 WordPress 评论表单添加额外字段
想在您的 WordPress 评论表单中添加额外的字段吗?例如,一个可选字段,用户可以在其中添加他们的 Twitter 句柄?
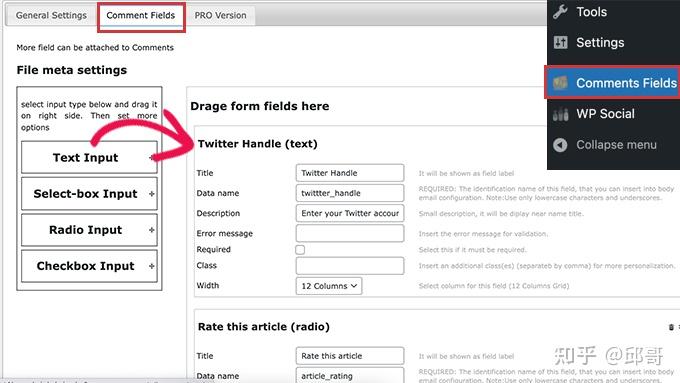
只需安装并激活WordPress 评论字段 插件。激活后,转到“评论字段”页面并切换到“评论字段”选项卡。

只需拖放自定义字段并为其指定标题、描述和数据名称。
添加完字段后,不要忘记单击“保存所有更改”按钮。
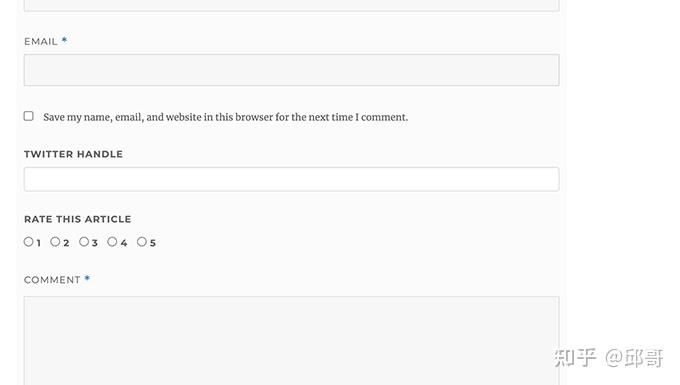
您现在可以查看评论表单以查看操作中的自定义字段。

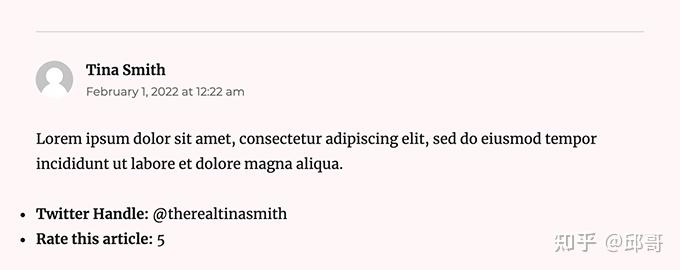
然后,自定义字段会在评论审核中显示在评论内容下方。

有关更多详细信息,请参阅我们关于如何将 自定义字段添加到 WordPress 中的评论表单的教程。



